mirror of
https://github.com/Iconica-Development/flutter_image_picker.git
synced 2025-05-18 19:53:45 +02:00
Image Picker that can be used to pick an image from storage or make a picture with your camera.
| example | ||
| lib | ||
| test/src/services | ||
| .flutter-plugins | ||
| .flutter-plugins-dependencies | ||
| .gitignore | ||
| .metadata | ||
| analysis_options.yaml | ||
| CHANGELOG.md | ||
| pubspec.yaml | ||
| README.md | ||
Flutter Image Picker
Flutter Image Picker is a package you can use to implement an Image Picker in your Flutter app.
Features
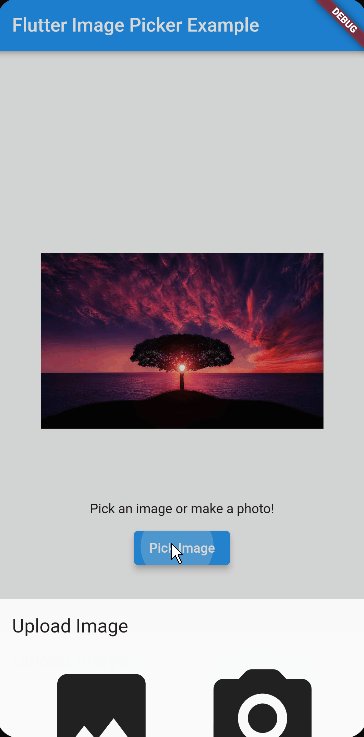
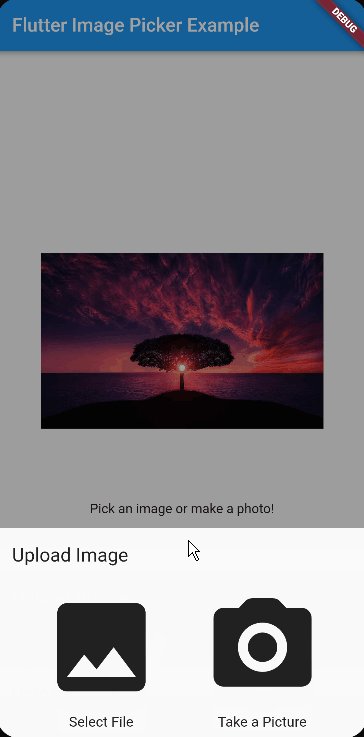
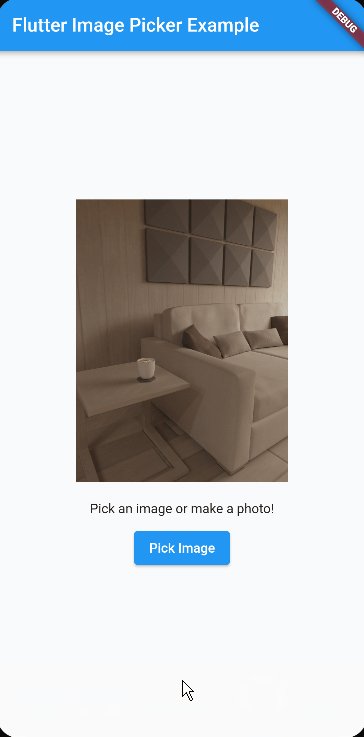
With the Flutter Image Picker you can select an existing picture from the gallery or make a picture with the camera to use in your app.
Usage
To use this package, add flutter_image_picker as a dependency in your pubspec.yaml file.
Example
See the Example Code for an example on how to use this package.
You can add optional parameters to the showImagePickerDialog(context) function call. These are:
| Parameter | Explaination |
|---|---|
| title | The title that's shown at the top of the Image Picker Dialog in the bottom of the screen |
| titleTextSize | The font size of the title mentioned above |
| iconSize | The size of the icons that are shown in the Image Picker Dialog |
| iconTextSize | The font size of the text underneath the icons in the Image Picker Dialog |
| spaceBetweenIcons | The space in pixels between the two icons in the Image Picker Dialog |
| makePhotoIcon | The icon that is shown as the Make Photo button |
| makePhotoText | The text that is shown underneath the Make Photo icon in the Image Picker Dialog |
| selectImageIcon | The icon that is shown as the Select Image button |
| selectImageText | The text that is shown underneath the Select Image icon in the Image Picker Dialog |
| closeButtonText | The text that is visible on the button that is shown at the bottom of the Image Picker Dialog that closes the dialog |
The showImagePickerDialog(context) function returns an Uint8List as value which you can use in your application.
Issues & Feedback
Please file an issue to send feedback or report a bug. Thank you!
Contributing
Every pull request is welcome.