| example | ||
| lib | ||
| test/src | ||
| .flutter-plugins | ||
| .flutter-plugins-dependencies | ||
| .gitignore | ||
| .metadata | ||
| analysis_options.yaml | ||
| CHANGELOG.md | ||
| pubspec.yaml | ||
| README.md | ||
Flutter Image Picker
Flutter Image Picker is a package you can use to implement an Image Picker in your Flutter app.
Features
With the Flutter Image Picker you can select an existing picture from the gallery or make a picture with the camera to use in your app.
Usage
To use this package, add flutter_image_picker as a dependency in your pubspec.yaml file.
Example
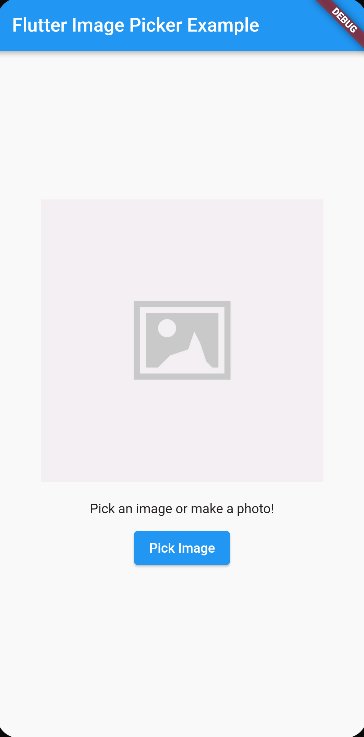
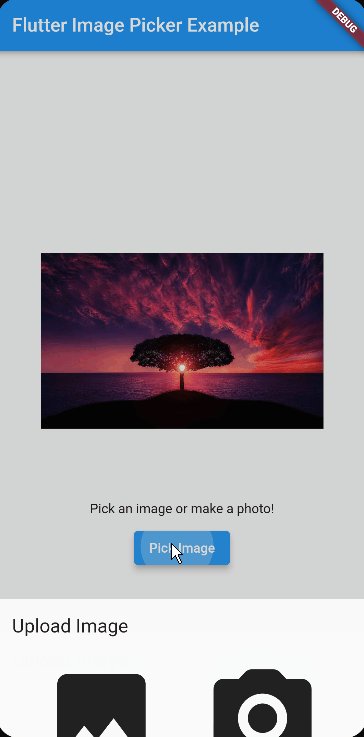
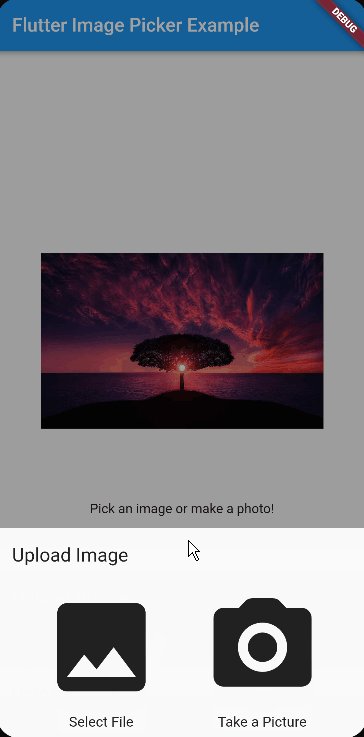
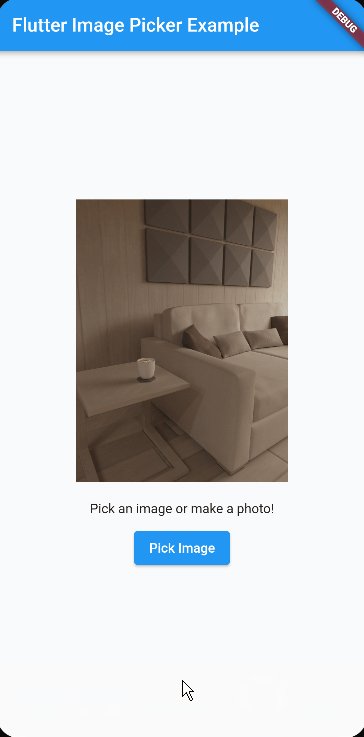
See the Example Code for an example on how to use this package.
You can add an optional ImagePickerTheme() to the ImagePicker() to change the layout of the Image Picker Dialog. You can add the following parameters to the ImagePickerTheme:
An example on how to add a parameter to the ImagePickerTheme() is: ImagePickerTheme(imagePickerTheme: const ImagePickerTheme(title: "Image Picker")).
As a whole you get ImagePicker(ImagePickerTheme(imagePickerTheme: const ImagePickerTheme(title: "Image Picker")))
| Parameter | Explaination |
|---|---|
| title | The title displayed at the top of the Image Picker Dialog. |
| titleTextSize | The font size of the title mentioned above. |
| iconSize | The size of the icons that are visible in the Image Picker Dialog. |
| iconTextSize | The font size of the text underneath the icon buttons. |
| spaceBetweenIcons | The size of the space between the two icons in the Image Picker Dialog. |
| makePhotoIcon | The icon that is displayed for the 'Make Photo' functionality of the Image Picker Dialog. |
| makePhotoText | The text that is displayed underneath the 'Make Photo' icon. |
| selectImageIcon | The icon that is displayed for the 'Select Image From Gallery' functionality of the Image Picker Dialog. |
| selectImageText | The text that is displayed underneath the 'Select Image From Gallery' icon. |
| closeButtonText | The text that is shown on the 'Close Dialog' button at the bottom of the Image Picker Dialog. |
| closeButtonWidth | The width of the 'Close Dialog' button at the bottom of the Image Picker Dialog. |
| closeButtonHeight | The height of the 'Close Dialog' button at the bottom of the Image Picker Dialog. |
Issues & Feedback
Please file an issue to send feedback or report a bug. Thank you!
Contributing
Every pull request is welcome.